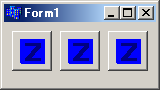
今回はスピードボタン(TSpeedButton)です。
標準ボタンとの違いは、ボタンに画像を表示できる点です。
前回のビットボタンと似ていますが、
スピードボタンは、ラジオボタンのように1つのグループとしての動きが追加されています。
また、ビットボタンにある[Kind]プロパティはありません。
◆スピードボタンのプロパティ
[Glyph] このプロパティでボタンに表示するビットマップ画像を設定します。
※詳しくは下記参照。
[NumGlyphs] [Glyph]プロパティで設定された画像の分割数です。
[Spacing] [Caption]と画像の間隔を設定します。
[GroupIndex] スピードボタンを複数配置した際に、この[GroupIndex]を0以外にすると
1グループとして動くようになります。
また、[AllowAllUp]プロパティと[Down]プロパティが使えるようになります。
[Down] このプロパティは、ラジオボタンの[Checked]に似ています。
グループ内のボタン1つが選択されている状態を示します。
[AllowAllUp] [GroupIndex]を0以外にしている場合でも、全てのボタンを離している状態に出来ます。
◆[Glyph]プロパティ用画像の設定
下の画像は、サイズ100 x 25のビットマップ画像です。
25x25の画像が4つ並んでいる形です。
 拡大して、それぞれのマスの左下の1dotを見ると、色が違っていると思いますが
これが透明色になります。上の画像では黒が透明色となります。
あまり使わない色を入れておくと良いと思います。
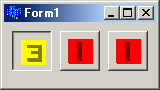
それぞれの画像は、順番に並べる事でボタンを離している時、使用不可の時、
押しっ放しの時、選択状態の時というように表示が変わってきます。
拡大して、それぞれのマスの左下の1dotを見ると、色が違っていると思いますが
これが透明色になります。上の画像では黒が透明色となります。
あまり使わない色を入れておくと良いと思います。
それぞれの画像は、順番に並べる事でボタンを離している時、使用不可の時、
押しっ放しの時、選択状態の時というように表示が変わってきます。
 ボタンを離している画像
ボタンを離している画像
 使用不可の画像
使用不可の画像
 押しっ放しの画像(左)
押しっ放しの画像(左)
 選択状態の画像(左)
選択状態の画像(左)
拡大して、それぞれのマスの左下の1dotを見ると、色が違っていると思いますが これが透明色になります。上の画像では黒が透明色となります。 あまり使わない色を入れておくと良いと思います。 それぞれの画像は、順番に並べる事でボタンを離している時、使用不可の時、 押しっ放しの時、選択状態の時というように表示が変わってきます。
ボタンを離している画像
使用不可の画像
押しっ放しの画像(左)
選択状態の画像(左)